Concise
BRIEF
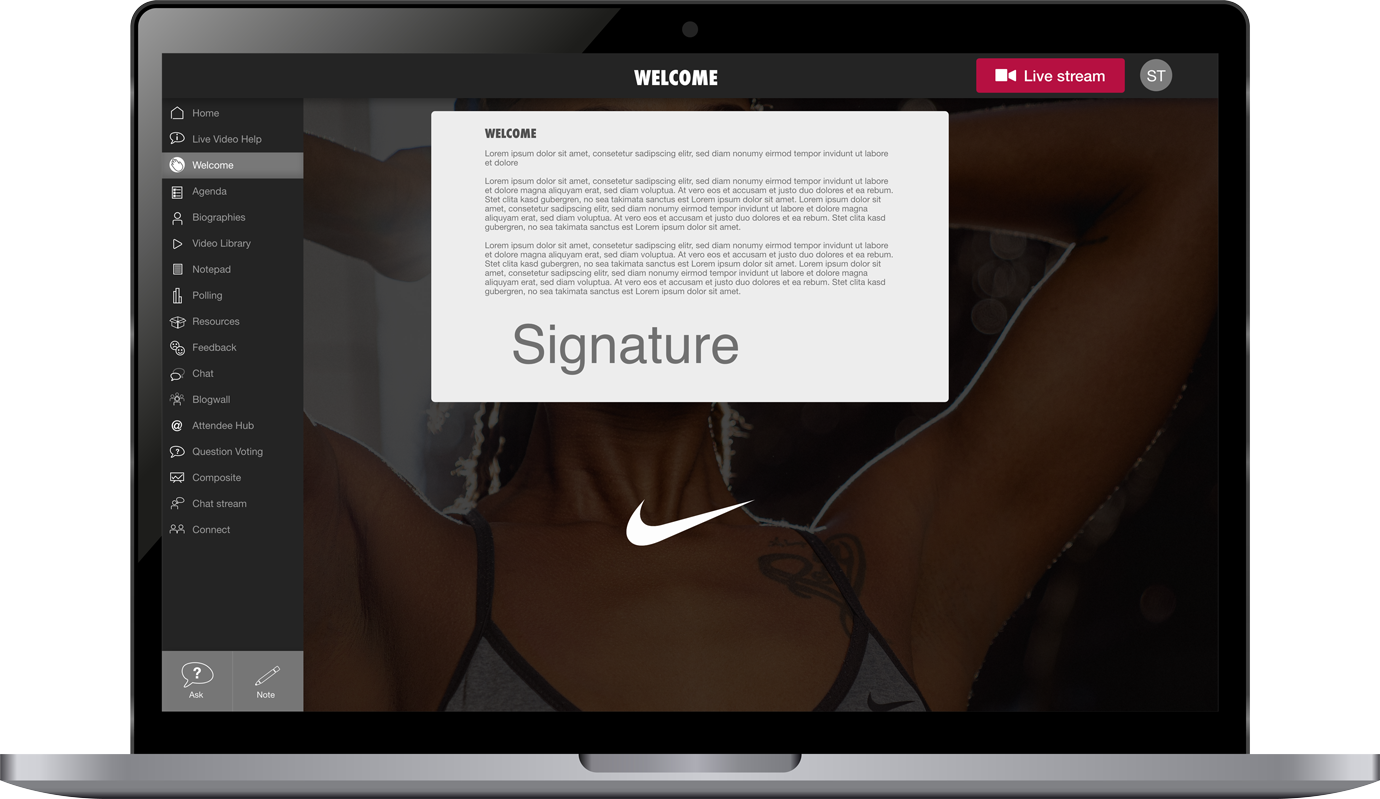
Chime Live is a digital event platform for mobile, desktop, and tablet. This involved working within client brand guidelines and collaborating through multiple iterations with project managers and Devs. We transferred to Figma, where our team rebuilt the Chime library from scratch, introducing design tokens to easily adapt layouts to each client's desires.
We closely collaborated with the dev team to solve issues as they arose and additionally developed multiple features within the app and an RSVP feature, refining it through live user interviews and A/B testing to ensure a user-friendly experience.
Tools Used
Figma
After Effects
Photoshop